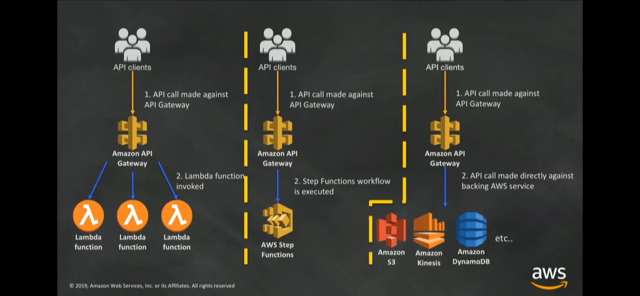
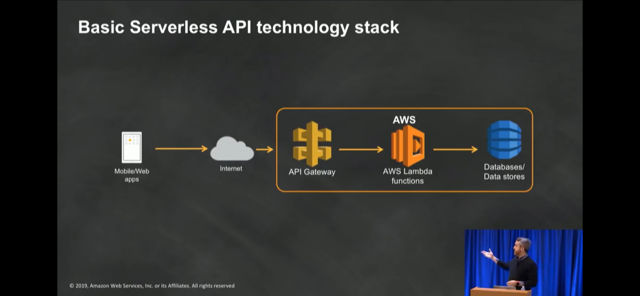
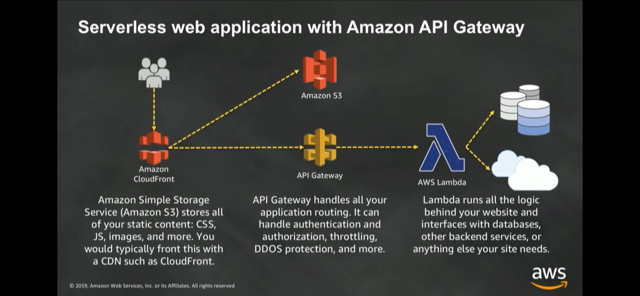
Amazon API Gateway ist eine Service mit dem man professionelle APIs erstellen kann, welche
- skalieren
- sich um die Authentifizierung kümmern
- serverless sein können zu AWS Labmda oder einem AWS Datern Speicher
- aber auch über HTTP(S) zu einer EC2 Instanz weiterleiten können



Das AWS API Gateway kann den Request validieren, verändern und auch beantworten/abbrechen um Traffic zu sparen.
Zur Authentifizierung können verschiedene Methoden verwendet werden über JWT Token, Basic Auth, Custom HTTP URLs und eigene Lambda Funktion.
https://docs.aws.amazon.com/apigateway/latest/developerguide/apigateway-control-access-to-api.html

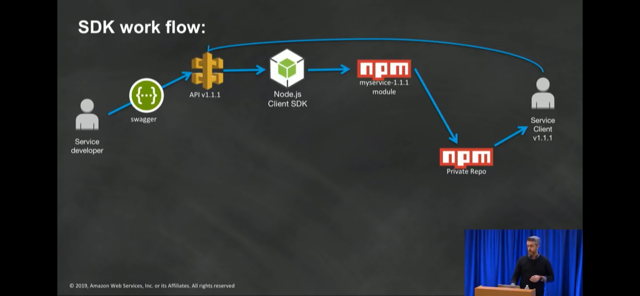
Man kann aus der Schnittstelle ein SDK generieren, welches die Client zur Integration verwenden können und die Authentifizierung erleichtern. Derzeit werden unterstützt:
- Java
- Android
- iOS
- JavaScript
- Ruby
https://docs.aws.amazon.com/de_de/apigateway/latest/developerguide/how-to-generate-sdk-console.html

Alles Requests/Responses können gelogt werden und analysiert werden in AWS CloudWatch.
Die CORS Regeln können damit verwaltet werden.
Die API lässt sich mit Hilfe von Open API/Swagger 3.0 definieren.
Es können neben REST/HTTP auch Websocket APIs erstellt werden.
Canary Release Möglichkeit: Es werden nur 10% der Requests auf den neu releasten Endpunkt, um zu schauen, ob soweit alles funktioniert:
https://docs.aws.amazon.com/apigateway/latest/developerguide/canary-release.html
Preis-Übersicht:
https://aws.amazon.com/de/api-gateway/pricing/
Empfohlene Videos: