Um vis.js in Angular zu verwenden und ein Netzwerk zu erstellen kann man folger Maßen vorgehen:
- Installieren das v-network-graph-Paket über npm:
npm install v-network-graph2. Erstellen der Angular Komponente mit Beispiel Kanten und Knoten:
import { Component, OnInit, ViewChild, ElementRef } from '@angular/core';
import { DataSet } from "vis-data/peer";
import {Network, Node} from "vis-network/peer";
@Component({
selector: 'app-network',
template: `
<div #network id="network"></div>
`,
styles: [
'#network{height: 800px;width: 1200px;}'
]
})
export class NetworkComponent implements OnInit{
@ViewChild('network', { static: true }) networkContainer?: ElementRef;
ngOnInit() {
const container = this.networkContainer?.nativeElement;
const nodes: DataSet<Node> = new DataSet<Node>({});
nodes.add([
{ id: 1, label: 'Node 1' },
{ id: 2, label: 'Node 2' },
{ id: 3, label: 'Node 3' },
{ id: 4, label: 'Node 4' },
{ id: 5, label: 'Node 5' }
]);
const edges = new DataSet<any>({});
edges.add([
{ from: 1, to: 2, label: 'Edge 1-2' },
{ from: 1, to: 3, label: 'Edge 1-3' },
{ from: 2, to: 4, label: 'Edge 2-4' },
{ from: 2, to: 5, label: 'Edge 2-5' }
]);
const data = {
nodes: nodes,
edges: edges
};
const options = {};
new Network(container, data, options);
}
}
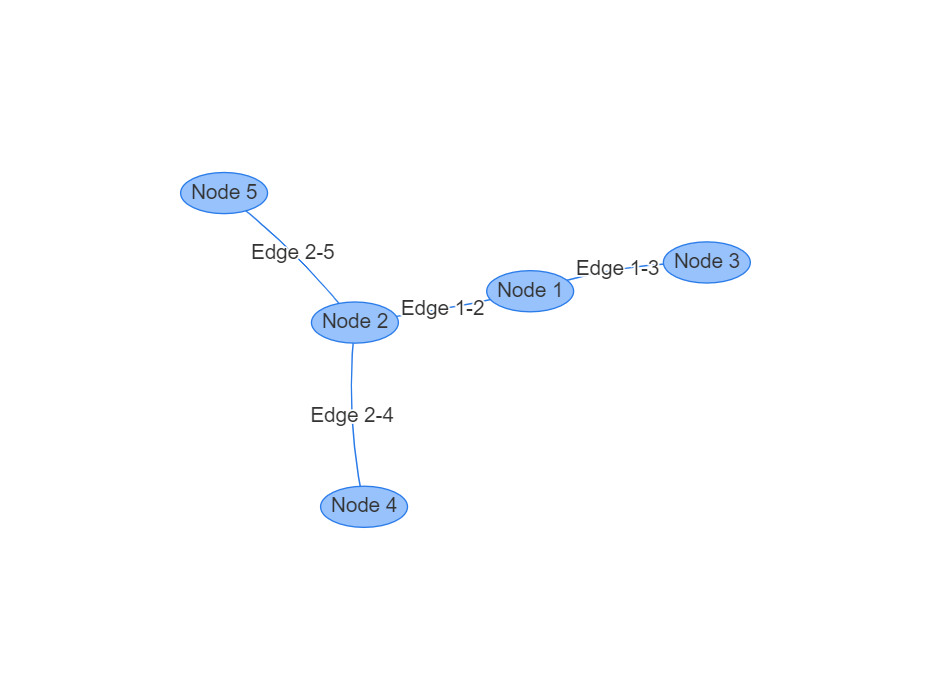
Ergebnis: