Wer eine Chance haben will, dass seine Webseite in allen gängigen Browsern gleich aussieht, der ist gezwungen ein CSS Framework zu benutzen, welches die Unterschieder eine einzelnen Browser ausgleicht, wie z.B: YAML.
Sehr konfortabel ist auch der YAML Builder, mit dem verschiedene Layouts mit 1,2 oder 3 Spalten erstellt werden können.
Einbindung von YAML
- Als erstes müssen aus dem yaml source Ordner und die Ordner js und yaml in das Projektverzeichnis kopiert werden.
- Dann wird im YAML Builder das Layout zusammengeklickt und Get Code ausgewählt..
- Der HTML Code kommt in die index-Datei (oben rechts mit der Maus über das Dokument und dann copy to clipboard ).
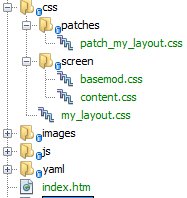
- Die my_layout.css kommt in das Verzeichnis /css (muss angelegt werden). Das ist wichtig, weil sonst die Pfade nicht stimmen. Folgende Dateistruktur muss am Ende enstehen: