Die Programmierung mit Phonegap erfolgt zum größten Teilin HTML(5) Javascript und CSS(3). Es wrd kein nativer Code benötigt, es kann aber per Plugin nativer Code benutzt werden.
Testen von mobilen Anwendungen
iOS: Safari, Develop->User Agent->Mobile Safari (iPhone, iPad)
Android: Firefox Addon: User Agent Switcher und fertige Listen mit User Agents.
Es wird empfohlen einen Webkit Browser (Safari oder Chrome) zum normalen Entwickeln zu benutzen, aufgrund der häufigen Verwendung auf den Zielsystemen.
Workflow
Zu Beginn sollte folgender Maßen vorgegangen werden:
- Es wird erst eine mobile Webseite entwickelt mit einem beliebigen Editor ohne die Phonegap API und die Handyfunktionen. Getestet wird im Browser Bsp.: file://test.html, weil die Anwendungen auf den Handys auch über das gleiche Protokoll laufen.
- Danach kann das Projekt für die verschiedenen Plattformen angelegt werden und mit den Handyfeatures versehen werden
Das erste Programm für Android / Windows
Die Sourcen und die Dokumentation muss gedownloadet werden von phonegap.com.
Es gibt verschiedene Getting Started Guides.
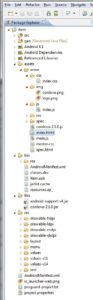
Mit denen kann das Hello World unter Eclipse erstellt werden. Oder man importiert und verlinkt das Sample Projekt, welches unter lib/android/exxample liegt in Eclipse (add Lib to Build path nicht vergessen für libs/cordova…jar)
Die Dokumentation der Phonegap Funktionen ist im Download Paket und doc/ auffindbar. Die Sourcen für die Getting Started Beispiele unter /lib/android.
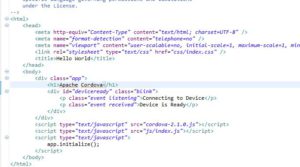
Das Sample Projekt sollte dann so aussehen um funktionsfähig zu sein:

Debugging
Kann wie mit dem JS Befehl console.log('...'); in allen Systemen verwendet werden.
Installieren des CodeHighlighting und Code Complitition für Eclipse
Eclipse enthält nicht standardmäßig eine Unterstützung für HTML,CSS und JS Entwicklung. Wer eine Installation ohne Web gewählt hat (wie ich), kann die durch die Installation des Eclipse Webtools nachrüsten:
Eclipse->Help->Install new Software
Adresse: http://download.eclipse.org/webtools/repository/indigo/
und auswählen, siehe Screenshot:

Danach sollte das Highlighting funktionieren:

zurück zu Phonegap Teil1: Features und Möglichkeiten
zurück zu Phonegap Teil2: Installation für Android unter Eclipse Windows 7
Nach dem Buch:
