Mit dem passendem HTML lässt sich so sehr komfortabel ein Share-Alternative aufbauen für mobile Anwendungen um Platz zu sparen (mit jQuery Mobile).
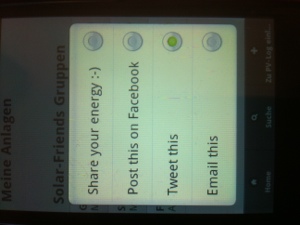
Dabei werden die Share Dienste in ein <select> Tag eigetragen und per Javascript einzeln gehandelt. Das Ergebnis sieht auf Android-Phones so aus:
HTML:
<label for="select-choice-share">Share</label>
<select name="select-choice-share" id="select-choice-share" data-icon="forward" data-mini="true" data-iconpos="left" onchange="handleSocialShare()">
<option value="no">Share it</option>
<option value="facebook">Post this on Facebook</option>
<option value="twitter">Tweet this</option>
<option value="email">Email this</option>
</select>
Javascript:
function handleSocialShare()
{
$('#select-choice-share option:selected').each(function()
{
text = "Flash vs HTML5 Trendanalyse";
url ="http://www.sebastianviereck.de/flash-html5-trendanalyse/#.ULTEkYb9n2A";
shareService = $(this).val()
switch (shareService) {
case "facebook":
shareFacebookLike(url);
break;
case "twitter":
shareTwitter(url, text);
break;
case "email":
shareEmail(url, text);
break;
default:
}
});
}
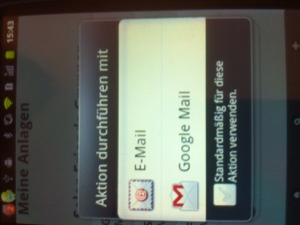
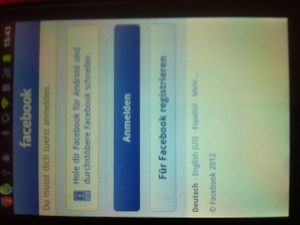
Auf Android Handy werden diese Events wie folgt ausgeführt:


Facebook Like mit Javascript triggern
function shareFacebookLike(url)
{
window.location="http://www.facebook.com/sharer/sharer.php?u=" + encodeURIComponent(url);
}
Twitter Tweet mit Javascript triggern
function shareTwitter(url, text)
{
window.location = "https://twitter.com/intent/tweet?text=" + encodeURIComponent(text) + "&url=" + encodeURIComponent(url);
}
Email schreiben mit Javascript triggern
function shareEmail(subject, body)
{
window.location = "mailto:&subject=" + subject + "&body=" + body;
}