Als Webdeveloper muss man sich mit allen gängigen Browsern rumschlagen und beherrschen, mit allen zu debuggen. Um dies zu tun, braucht man auf jeden Fall 2 Dinge:
- deaktivierten Browser Cache, damit man keine alten Seiten sieht und sich wundert, warum sich nichts geändert hat
- ein Debugger wie Firebug für Firefox siehe Artikel: Debugging Tools für Firefox, IE, Chrome, Safari, Opera
Browser Cache deaktivieren beim Firefox
Geht über das Plugin: Web Developer
Einfach nach der Installation: Disable->Disable Cache->Disable Entire Cache
Browser Cache deaktivieren bei Chrome
Geht über die schon enthaltenen Developer Tools (start mit ctrl+shift+i oder beim Mac command+option+i)
Aktivieren mit: unten rechts Settings Button (Rädchen Symbol) ->General->Disable cache
Browser Cache deaktivieren beim Internet Explorer (Microsoft Edge Browser)
Geht über die schon enthaltenen Developer Tools (start mit F12)
Aktivieren mit: Cache->Immer vom Server aktualisieren
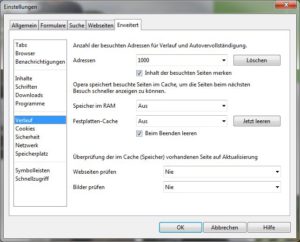
Browser Cache deaktivieren bei Opera
Geht über die Einstellungen des Browsers: oben Links auf Opera klicken->Einstellungen->Einstellungen->Erweitert
Dann folgende Einstellungen tätigen:

Browser Cache deaktivieren bei Safari
Geht über die schon enthaltenen Entwickler Tools:
- aktivieren der Entwickler Tools: oben rechtes das Rädchen klicken->Einstellungen-> Erweitert->“Menü Entwickler in der Menüleiste anzeigen“
- anzeigen der Menüleiste: oben rechtes das Rädchen klicken->Menüleiste anzeigen
- auf der erschienenen Menüleiste: Entwickler->Caches deaktivieren
