Um einen lokalen Ordner in einen Docker Container unter Windows 10 zu mounten, kann man entweder Docker für Windows verwenden oder wenn man die Windows 10 Home Edition verwendet, ist man gezwungen, dies per Hand mit Virtual Box erledigen.
Dazu muss man die Docker default Box auswählen in Virtual Box:
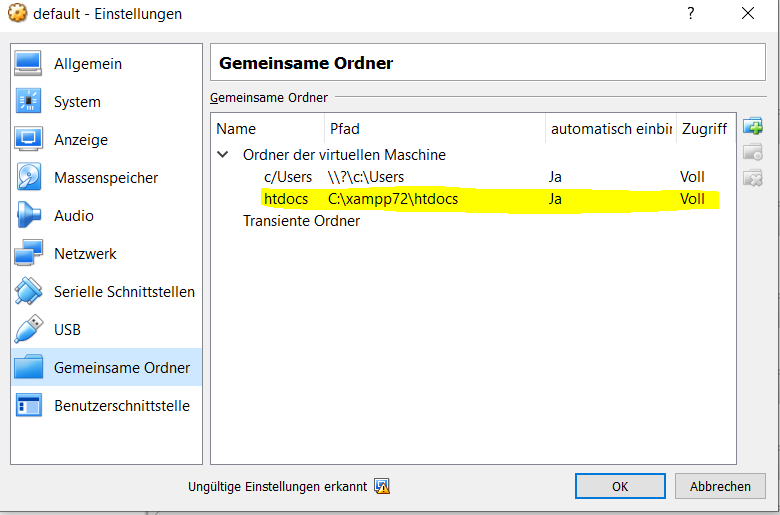
und einen neuen Gemeinsamen Ordner hinzufügen:
Dann muss man die docker-machine neustarten in der Docker Toolbox, dadurch wird die docker default Virtual Box neugestartet:
docker-machine restart
Jetzt kann man sein Verzeichnis mounten in seiner docker-compose.yml:
volumes: - /htdocs/my_project:/var/www/html/
Jetzt wird der Ordner in dem Docker Container erfolgreich gemountet.
Mit dem folgenden Befehl kann getestet werden, ob das mounten erfolgreich war:
docker exec -it CONTAINER_ID ls -ll /var/www/html

