Um Image Maps sind Bilder, die in Zonen aufgeteilt werden können und mit Links oder Javascript auf Clicks von Usern reagieren können.
Es ist sehr aufwendig, die klickbaren Bereiche per Hand zu erstellen, deswegen bin ich auf das kostenlose Online Tool Online Image Map Editor gestoßen.
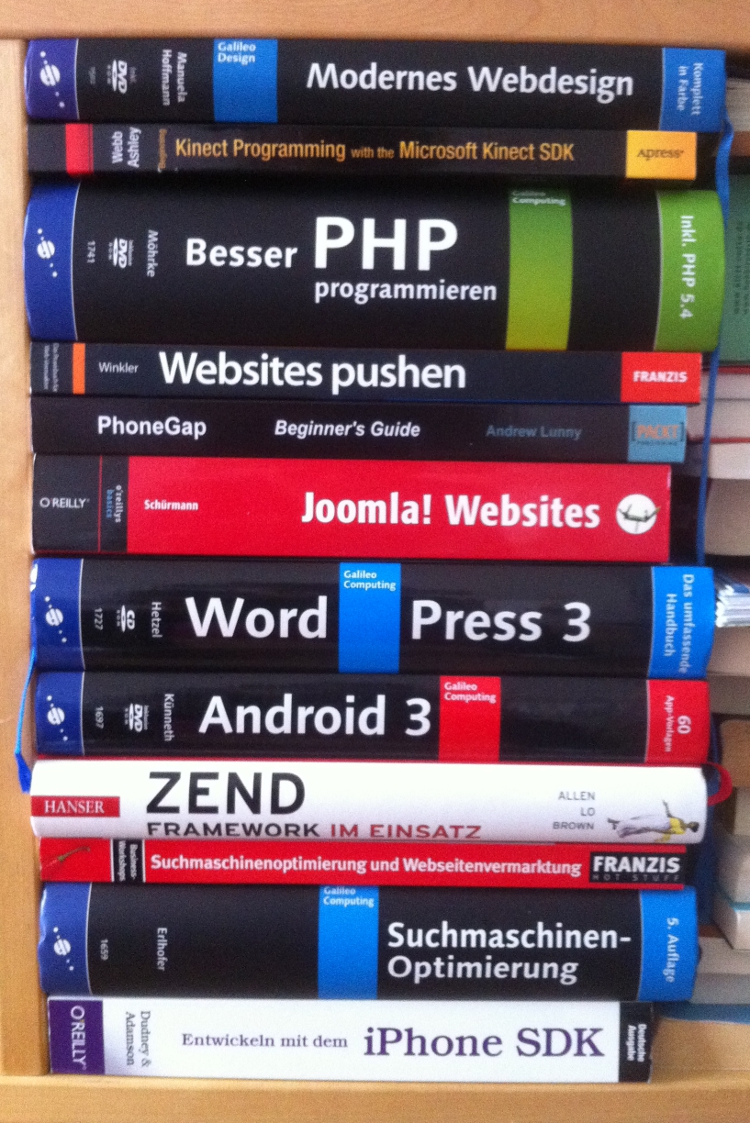
Damit lassen sich Image Maps, wie die folgende erstellen:.
Der generierte Code muss dann nur noch über die map id mit dem usemap-Tag des Bilder verbunden werden und fertig.
Bsp.
<map id="imgmap2012415151851"> <area shape="rect" alt="" title="" coords="42,580,700,644" href="" target="_blank" /> <area shape="rect" alt="" title="" coords="48,686,700,748" href="" target="_blank" /> </map> <img usemap="#imgmap2012415151851">